缓存的处理步骤:
1、接收----缓存从网络中读取抵达的请求报文2、解析----缓存对报文进行解析,提取出URL和各种首部3、查询----缓存查看是否有本地副本可用,如果没有,就获取一份副本(并将其保存在本地)4、新鲜度检测----缓存查看已缓存的副本是否足够新鲜,如果不是,就询问原始服务器是否有任何更新5、创建响应----缓存会用新的首部和已缓存的主体来构建一条响应报文6、发送----缓存通过网络将响应发回给客户端7、日志----缓存可选的创建一个日志文件条目来描述这个业务
注意:1、HTTP响应报文的首部字段中,用Cache-Control、Age、Expires等首部表示新鲜度信息相关内容,通过via首部表示实体内容由该代理缓存提供。
2、缓存不应该调整Date首部,Date首部表示的是原始服务器最初产生这个对象的日期,这样可以在客户端中看出资源产生的最初日期。
这里注意到一点:Date字段说明是2016.9.30 8:54在Nginx服务器上缓存获取的,而我请求的时间也有截图,为下午5:01分,X-Cache应该为Server端自定义的扩展首部,说明了缓存服务器的名字。
expires字段指绝对过期时间,应该很好理解,而Cache-control字段的max-age=60指相对过期时间,单位为秒,即60秒。以上说明,新浪网主页面信息在早上9点左右更新了一次。之后就是到了要核对的时间了,我们每次请求,缓存服务器都应该去原始服务器去核对信息,看这份文档是否发生了变化,进行“服务器再验证”。截图中很明显,文档已经过期,但是原始服务器对文档并没有做出改动(应该返回304 not modified),可是缓存服务器为什么没有修改过期时间呢? 根据书中所提,缓存服务器验证之后应该对expires首部进行更新的,可是这里没有。(why?) 随后我又去搜狐、百度、csdn、博客园等抓包看,发现它们的响应报文的Expires首部也基本都是在9点左右,所以我觉得可能是中间复杂的网络架构中的某个代理做了统一的限制,之后在回忆这个问题吧。。。。这里再说一下关于验证的:关于验证有两种方式:1、通过首部If-Modified-Since:<Date>再验证Date为截图中Last-modified指定的日期,如果没有被修改,应该返回304 not modified2、通过首部If-None-Match:<ETag>再验证ETag为实体的版本信息或者为“指纹信息”,如果没有被修改,应该返回304 not modified,如果被修改会返回200 OK,并且附加新的ETag。(实体标签再验证是为了弥补当服务器提供的文档的修改发生在亚秒级的情况的不足,以秒为单位不够用)书中指出,HTTP/1.1中的应用程序都应该使用Cache-Control:no-cache,表明每次缓存服务器都应该与原始服务器进行再验证。(可是实际并不是这样,试了大部分网站,如新浪、搜狐网、百度网、csdn、博客园、斗鱼、全民,只有斗鱼和全民两个直播网站没有指出Cache-control,其他指出的值都为max-age)控制缓存的优先级递减顺序:
Cache-Control:no-store ---> no-cache ---> must-revalidate ---> max-age ---> expires:<date> ----> 不附加缓存过期信息,让缓存确定自己的过期日期。
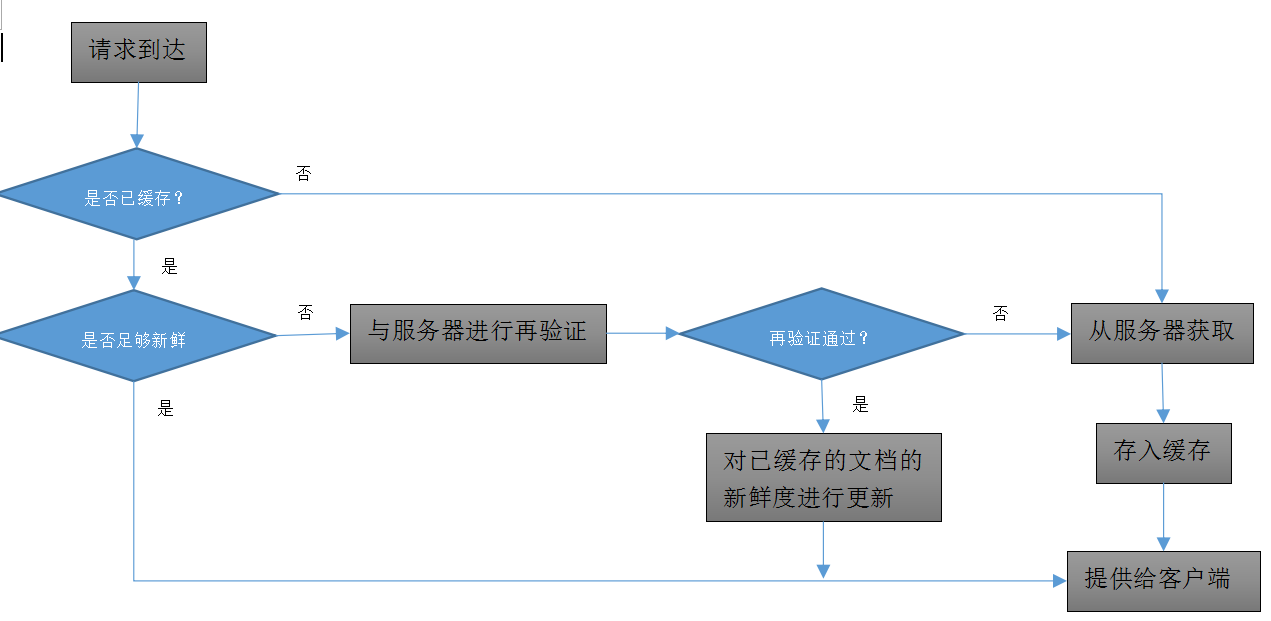
下面是一个容易记住的大致的缓存GET请求流程图: